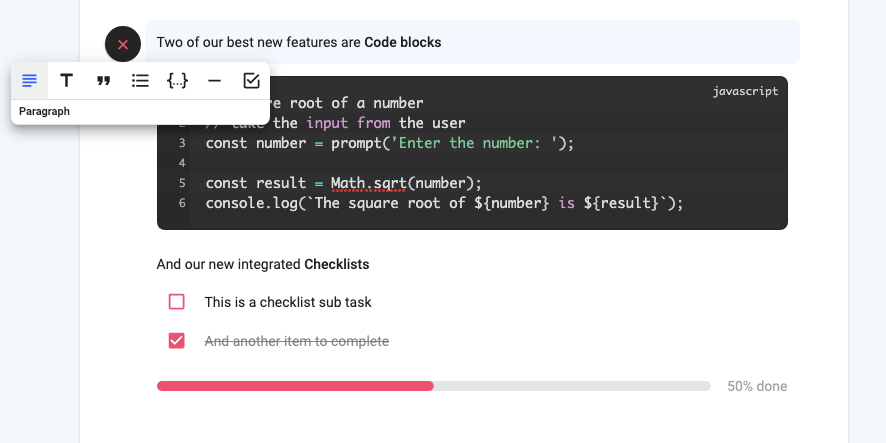
Code Blocks
Code blocks allow you to add beautiful formatted, syntax-highlighted code into your tasks. You can choose from a range of coding languages to set the automatic highlighting. Even if you don’t handle code in your business, this is a great way to highlight plain text documents or other simple text files or instructions.
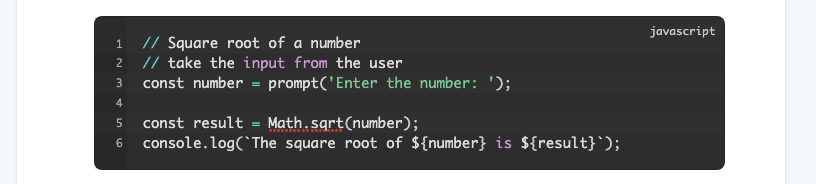
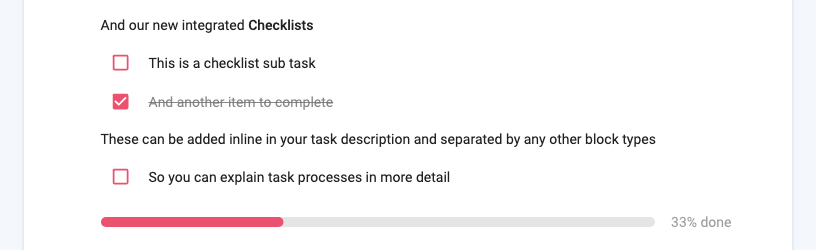
Inline Checklists – Subtasks
Since we first built todo.vu, you have always been able to add checklists to tasks. However, you were limited to only one list and it was always located below the description. This was limiting in many ways. Often a task could be broken into different sets of lists or you may even want to intersperse checklist items throughout a task description so that the subtasks are easily associated with the relevant documentation.
So now that is possible, you can add checklist items anywhere in a task description. As soon as you add a checklist item to your task, it will generate a progress bar and track your progress for you.
Inline task referencing
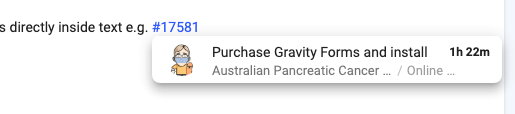
One other handy feature I want to highlight is the ability to reference other tasks with a simple #id syntax. Simply type a ‘#’ followed by the task ID and it will generate a dynamic link to that task.
It will even colour the reference to represent the task status – blue-to do, green-done, purple-snoozed. And when you place your mouse over the id, it will provide a detailed popup about the task.
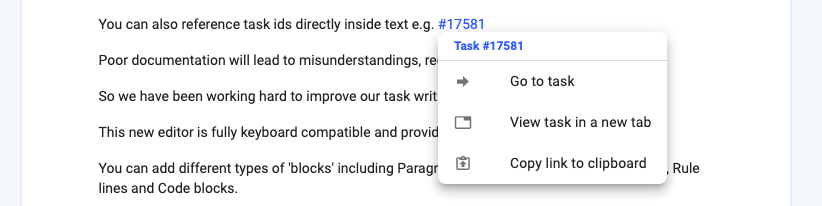
And if you “right-click’ on the reference id, it will provide you with a customised context menu with some very handy options.
The new editor will be rolled out in June to all existing workspaces. We will automatically migrate your old task descriptions and checklists over to the new system for you. It will also be used in the Client and Project notes pages.
There are quite a few other handy features I’ve not mentioned here but will cover in further documentation and videos.