Creating tasks
Tasks are the cornerstone of the todo.vu platform.
Once your tasks are created, you can track your time, monitor your progress, record your activity, bill for your time, and collaborate with colleagues or clients.
Jump to:
- About todo.vu tasks
- Creating tasks:
- – via the Task dashboard
- – via Email
- – via the Calendar
- Task elements:
- – Title
- – Description
- – Checklist
- – Attachments
- – Assignee
- – Clients/Projects
- – Followers
- – Due dates
- – Labels
- Make a task private
- Flag a task as Important
- Bookmark tasks
- Use Project Templates to create tasks
- Things you should know
About todo.vu tasks
The best way to approach todo.vu is to treat everything you need to do as a task. This includes everything from a sales lead to your tax return, a phone call you need to return, and a meeting with a client.
Either you need to do these tasks yourself, or you need to delegate them to one of your team members or contractors. You need to make sure they are done on time and, if required, bill for that time appropriately.
When everything you need to do is recorded in todo.vu as a ‘task’, you can:
- track and record the time spent directly on tasks at your charge-out rates
- raise billing reports from your tracked time and charge-out rates
- delegate and collaborate on every activity
- keep a detailed record of task activity and project progress
- and more.
You can create a task in todo.vu in a number of ways.
Here are three most common ways to create tasks:
How to create tasks
1. Create a task directly on the Task dashboard
todo.vu’s Task dashboard is the default “home” page of your todo.vu workspace, where you will land as you first log in, and where your tasks are displayed in three different columns, or Kanban lists, according to their workflow state: ‘Snoozed’, ‘To do’, and ‘Done’.
While on todo.vu’s task dashboard, you can create a new task simply with the Task Adder bar at the bottom of your dashboard, or with a keyboard shortcut.
When you are ready to add your task, simply hit [Ctrl]+[Enter], or place your cursor in the Task Adder at the bottom of your screen. Type in your task.
Now, you can do one of three things:
- To quickly add the task, simply press [Enter], or click the right arrow. Your new task has been created.
- Press [Shift]+[Enter] to add a description before you create the task. Then, create the task by pressing [Enter] or clicking the right arrow.
- Press [Ctrl]+[Enter] to create and open a draft task, to which you can add further details. Draft tasks are only visible to the task creator, until you click ‘Create task’.
You can add more details to your tasks at any time; use the keyboard shortcut [Ctrl]+[Enter] from the Task Adder as you create the task, as above, or click on an existing task.
If you abandon a task in draft mode, todo.vu will keep the draft in the column, or workflow state, in which it was created. Delete the draft task by clicking on the task to open it. You will see the option to ‘Discard’ at the bottom right-hand side.
Tip
The Task Adder bar appears only in the middle column of your Kanban lists, what we call the Primary column. To change the Primary column, click the chevrons (> or <) that appear as you hover your mouse over the current left or right column headings of your three task listings within the Task Dashboard.
2. Create a task via email
To create a task via email, simply email the details of the task to your unique todo.vu email address. You can also forward (or CC or BCC) emails to this address to automatically create them as new tasks in your todo.vu workspace.
To find and copy your unique todo.vu email address, simply click on the letter icon underneath your comment editor, and select ‘copy to clipboard’ on the right-hand side.
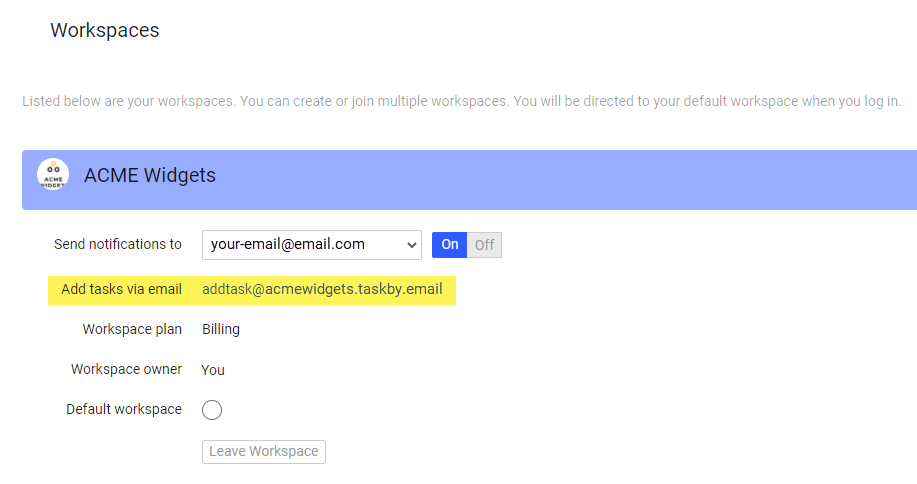
Or, go to your account settings at todo.vu/your-settings/workspaces. Next to ‘Add tasks via email’, you will see your unique todo.vu email address.
Your email address will always follow this structure: addtask@yourworkspacename.taskby.email.
3. Create a task via todo.vu’s Calendar
While on your Calendar, you can create a new task through an existing time record or as you add a new time record.
Select an existing time record or click the calendar to add a new time record. Select then client/task field beneath the time entry note field to open todo.vu’s Task modal.
Now, you can create a new task within this modal.
Here’s how:
First, click on the field that says ‘No client, Not linked to a task’, or select the link icon.
If a client and project already appears here, the time entry is already linked to an existing task. You can still create a new task here and link it to the time entry; simply click on this field as you would if it were blank, and follow the instructions below.
Then, select the icon at the left in the Task Adder bar to assign existing clients and projects, or create new ones, to the task.
(To add new clients and projects on the fly, just start typing in the search bar on the selection screen where it says ‘Type to search/add clients and projects’.)
Once you have selected your client and project, select OK or press enter. Then, press enter again on the Task modal (or select the right arrow on the Task Adder bar).
Tip: todo.vu autopopulates
New tasks are created with specific task elements pre-filled to help you save time. This takes into account the user who’s creating the task, as well as the existing layout of your workspace while you create the task.
For example, the task creator automatically becomes the ‘Assignee’ of a new task. And, if you create a task while you have filtered the Task Dashboard to display tasks for a specific client and project, your new task will automatically categorise that task according to that client and project, unless you choose to change it.
Task elements
Title
By default, your cursor is placed in the task Title field as soon as you land on your new task page from the Task Adder. If you have already named your task in the Task Adder, you may not need to make any more changes here.
Remember, the only text that is pulled through from this page and shown on tasks within the Task Dashboard is the task title.
Description
Your task description can be as long as you like. As soon as you click in the task description, you can start typing to add further details to your task. Or, you can select the paragraph icon that appears to the left of your cursor when you click anywhere within the task description to add:
- Headings
- Quotes
- Bulleted lists
- Code
- Checklists
- Task links
- Dividers.
Checklist
Seldom is a task as simple as one step. The Checklist allows you to break down your task into smaller steps, so you can track your progress and mark off the little wins.
Type in your first checklist item, perhaps “Research”, and hit Enter. Add as many as you like.
Tip
You can also copy/paste a list of items into the Checklist field, and these will be automatically converted to a checklist. This works with plain text lists, HTML lists and a copy/paste from spreadsheets.
Attachments
Click on the attachment icon to upload any documents to your task. Alternatively, you can drag and drop multiple files onto the task to upload.
Assignee
Delegate tasks by adding a user as an Assignee on tasks. The assignee is the person who is responsible for the task.
By default, the person who creates the task is the assignee. However, if you want to assign the task to someone else, simply click on ‘Assignee’ at the top of the task, and choose a team member from the drop-down list.
You can also invite a new collaborator or team member to become the task’s assignee, provided you haven’t already reached your Workspace’s user limit.
There can be only one Assignee on each task.
Note: That a right-click on the Assignee field (or a click on the arrow that appears as you hover over the field) allows you to navigate to the Assignee user’s profile or the Task dashboard filtered to display all tasks for the Assignee.
Client/Project
You can add a Client and a Project to your new task by clicking on ‘Client/Project’ at the top of the task.
If you have already added the Client or Project to todo.vu previously, you can search for them here in the drop-down list.
To save time, you can also add new clients or projects from within the new task. Simply type in the details in the search bar and hit ‘Add new client’ or ‘Add new project’.
Now, when you track time on the task, it will be recorded in billing and activity reports according to this Client and Project.
Note: That a right-click on the Client/Project field (or a click on the arrow that appears as you hover over the field) presents you with several quick navigation options.
Followers
When you add a Follower to a task, you are doing two things:
- You ensure that the follower of that task is notified of any updates made to the task in real time.
- You grant the follower permission or access to the task (in the case they didn’t have it already).
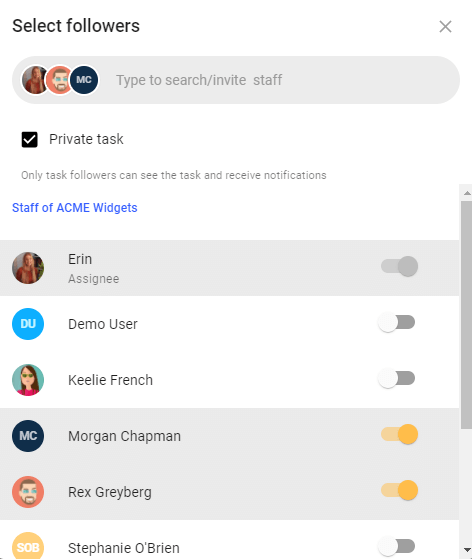
Search and add followers by clicking the eye icon to the right-hand side of your task.
Due date
You don’t have to add a due date to your tasks, but it can certainly help to keep you organised and on track.
Tasks’ due dates are easily seen at a glance from within your Task Dashboard, and, depending on your dashboard set-up for sorting tasks, you can clearly see tasks with imminent due dates at the top of your ‘To do’ task listing.
To add a due date to your new task, simply navigate to the top right-hand side of an open task where it says ‘Task is due / Set due date’. Click here, and choose a due date from the pop-up Time modal that appears.
To remove a due date, simply hit the three-dot menu on the top right-hand side of this pop-up Time modal.
You can also add or change a task’s due date from the Task Dashboard with todo.vu’s bulk edit function. Simply select the task’s avatar, and then choose ‘Change due date’ from the list of options that appear on the drop-down bar.
You can do this to multiple tasks at once.
Tip: todo.vu auto saves
Everything you type is saved in real time, so there should be almost no data loss if your connection is poor.
Private
When you search to add followers to your task by clicking ‘Followers’, as in the step above, you will notice that you also have the option to mark the task as private.
When a task is marked as private, only the creator, assignee and followers can see the task.
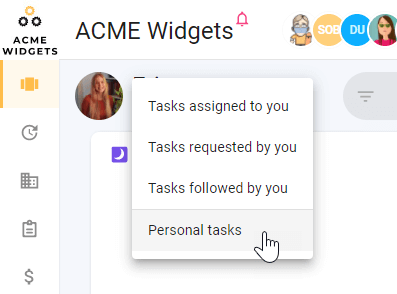
If there is just one sole user on a Private task (i.e., the creator and assignee are the same person), then this task will only show up in that person’s ‘Personal tasks’.
Labels
Adding Task labels can help you to better organise your tasks.
If you create the label “Copywriting”, for example, when you click on the label “Copywriting”, you will see all tasks that have that label.
To add a label, simply click on the label icon and search or add new labels from the drop-down list. It is entirely up to you and your workflow as to the labels you choose to use.
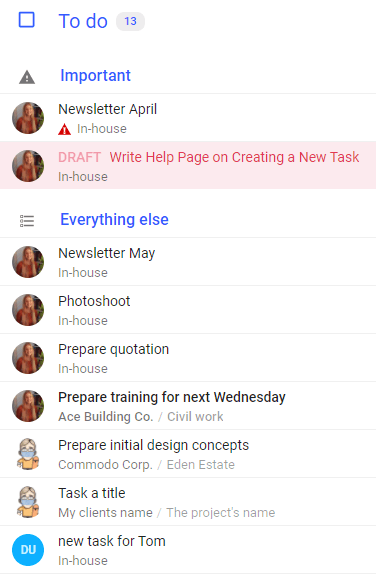
Important
You can flag top priority tasks as Important with one click.
When you mark tasks as Important, they can be grouped at the top of your ‘Snoozed’, ‘To do’, or ‘Done’ workflows, so long as you have enabled that option on your dashboard.
Important tasks will display a distinct tag on the task dashboard, no matter where they appear on the task list.
Bookmark tasks
You can bookmark tasks in todo.vu so that they can be easily found at a later date.
Just click on the ribbon above the task Avatar on a task you would like to bookmark; your task will need to be open. The ribbon icon will turn grey once it has been selected and thus bookmarked.
Your bookmarked tasks are listed within one place on the Task Dashboard. Click the ribbon icon on the top right-hand corner of your workspace, next to the arrow (Recent tasks) icon. A sidebar will open to the right of your workspace, where you will see a list, and can open any of your bookmarked tasks.
The Bookmarked tasks list is personal to your own workspace, and you can remove a task’s ‘Bookmarked’ status simply by clicking one again on the ribbon within the opened task.
Project templates
Users can also create multiple tasks quickly and easily with todo.vu’s Project Templates. Learn more about Project Templates.
Task settings
Navigate to a task’s settings by selecting the 3-dot menu at the top right-hand side of an open task.
Here, you can change your default task view, make a copy of the task, archive the task, add a dependent task, and delete the task. You can only delete tasks which have no time logged.
Your default task view settings are displayed at the top of the drop-down list; you will see three icons. Your current default task view is highlighted. Your task view options are:
a) Full screen, where individual tasks will display in full-screen view.
b) Window, where individual tasks will display in a pop-up window on your Task Dashboard.
c) Side-by-side, where individual tasks will open beside your task listing on your Task Dashboard.
READ NEXT:
Learn how to effectively manage task workflows in one place in todo.vu. Read here >>